


 4分钟阅读时长
4分钟阅读时长
鲲云科技(以下简称为鲲云)是一家技术领先的人工智能公司,以数据流技术为核心,提供高性能低延时、高通用性、高算力性价比的下一代人工智能计算平台和软硬一体化的平台解决方案,加速人工智能技术在智慧城市、智慧安监、智慧制造、自动驾驶等领域的落地。
在数字化的浪潮下,政府希望通过人工智能占据智慧城市的发展先机,推动民生改善及产业增长,这离不开政府和科技公司的紧密合作。因此,科技公司不仅面向To B型企业,同时面向政府或相关事业单位,即是称之为「To G」这种特殊划分。
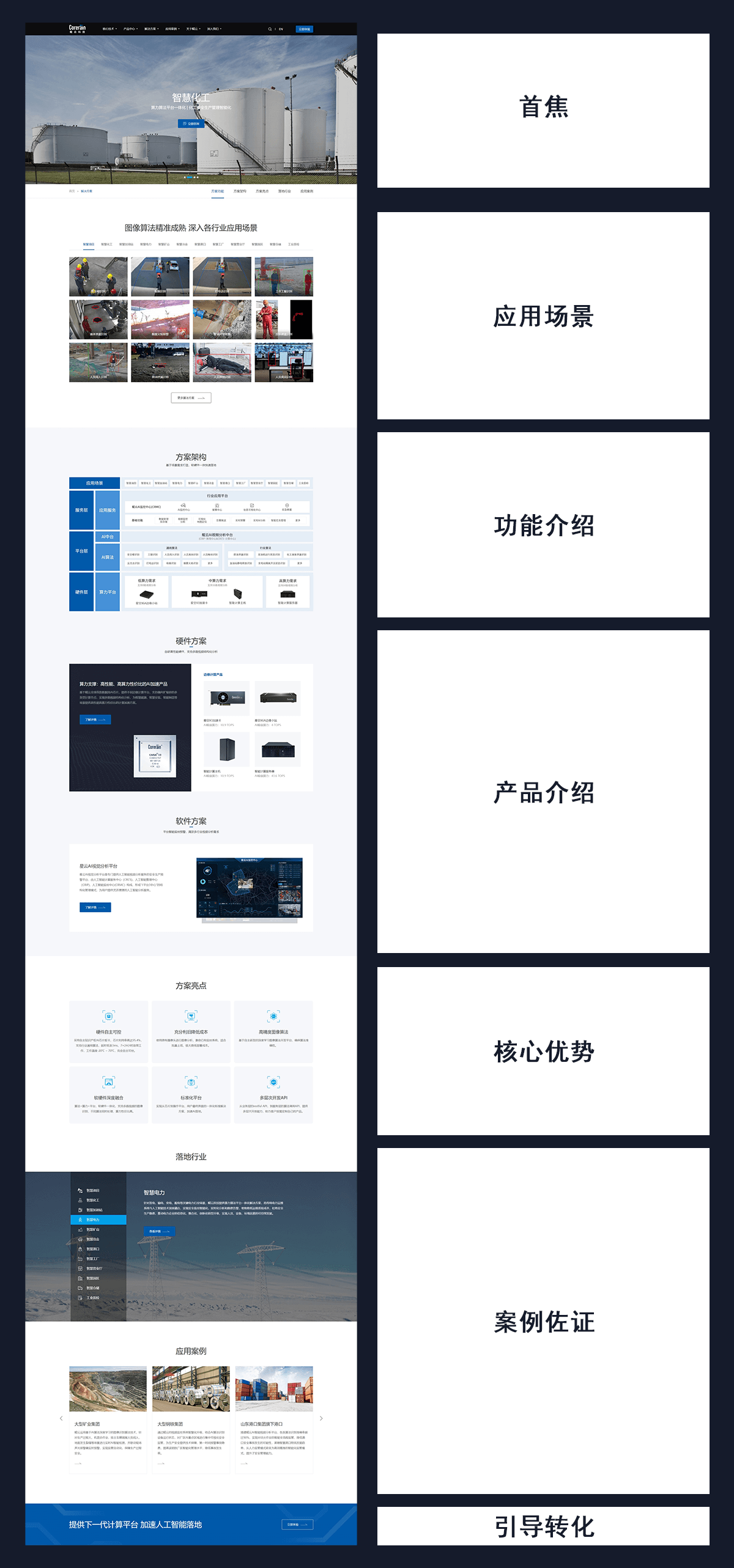
下滑查看建站过程↓

当用户接触一个产品或物品的第一步,永远是外观视觉。固然,企业官网作为互联网产品,优质的官网必然是为它的用户有针对性的服务。虽然访客首先感受到的是网站的视觉设计,但我们不仅要对网站视觉美观与否有所重视,更好的访问体验、更实用的网站功能、更高的网站辨识度,以及通过视觉实现直观地价值传递表达,都需进行深度探讨。
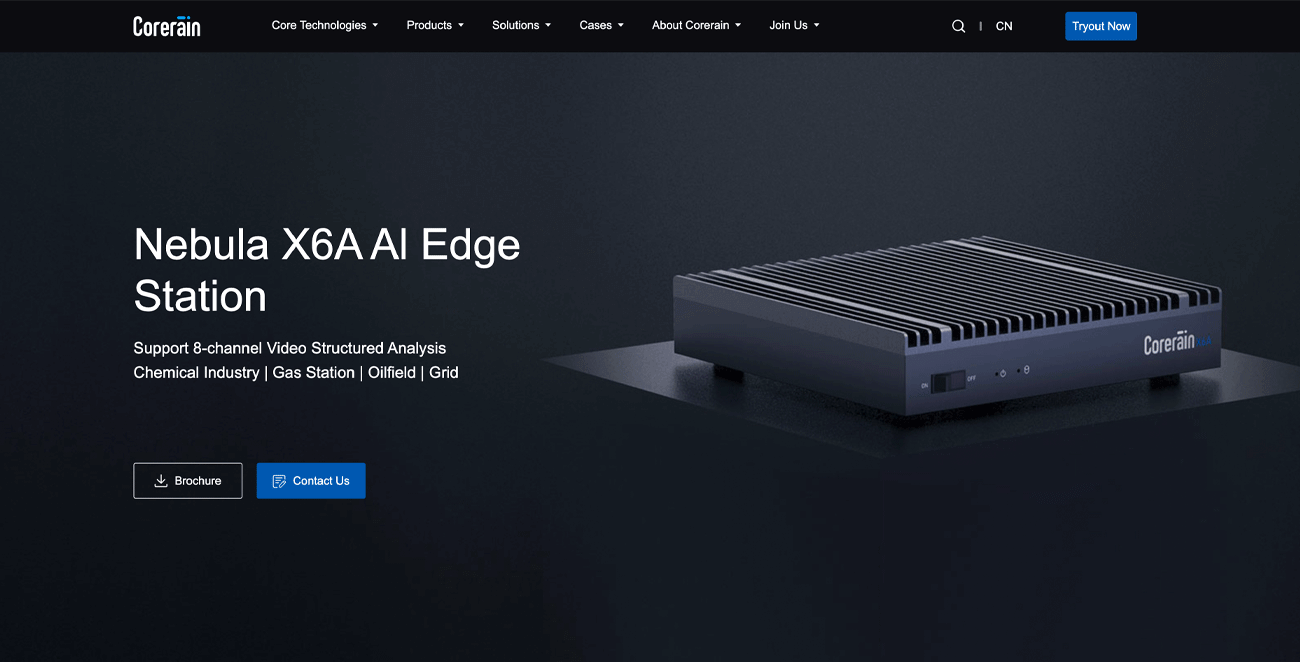
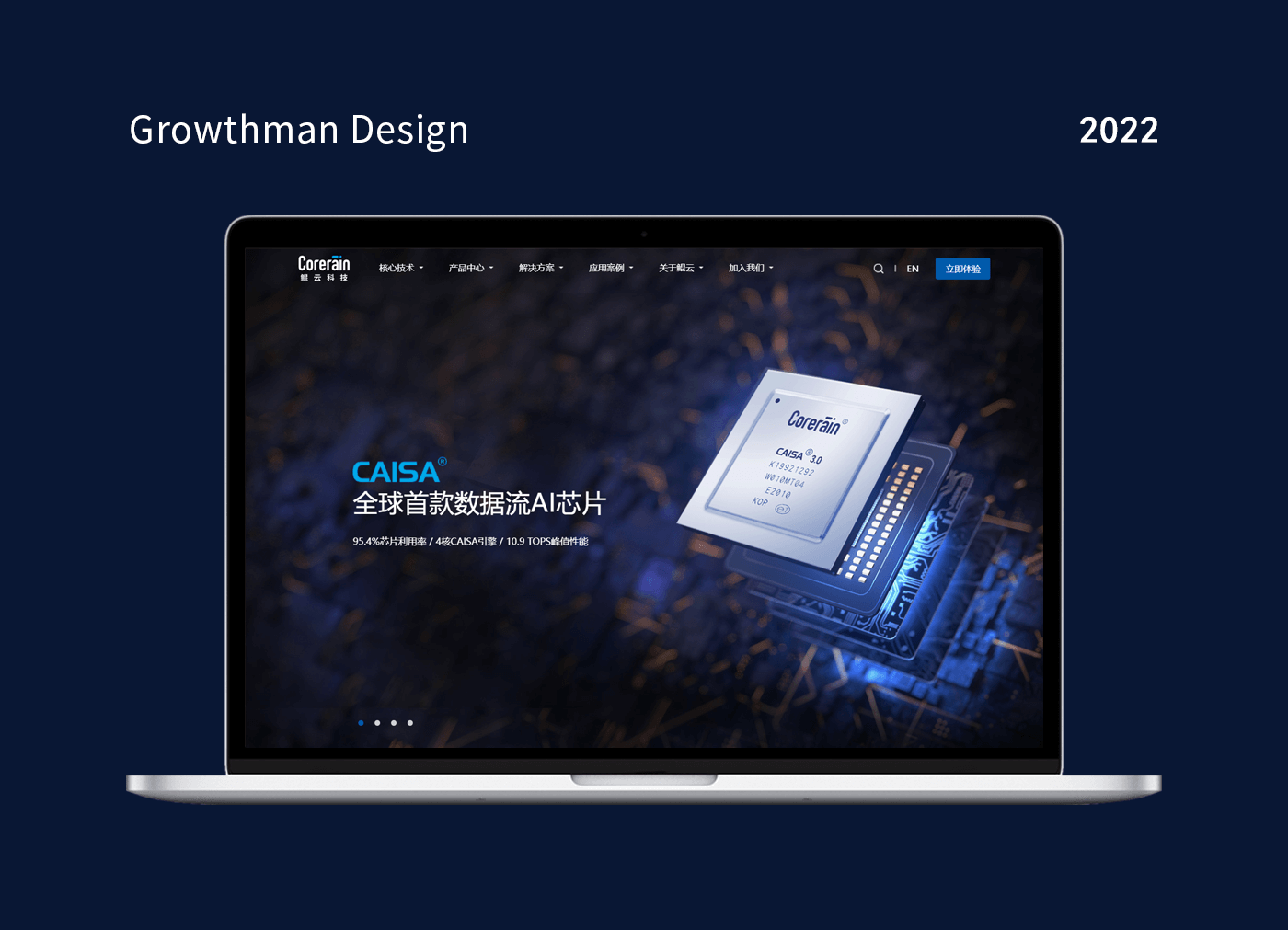
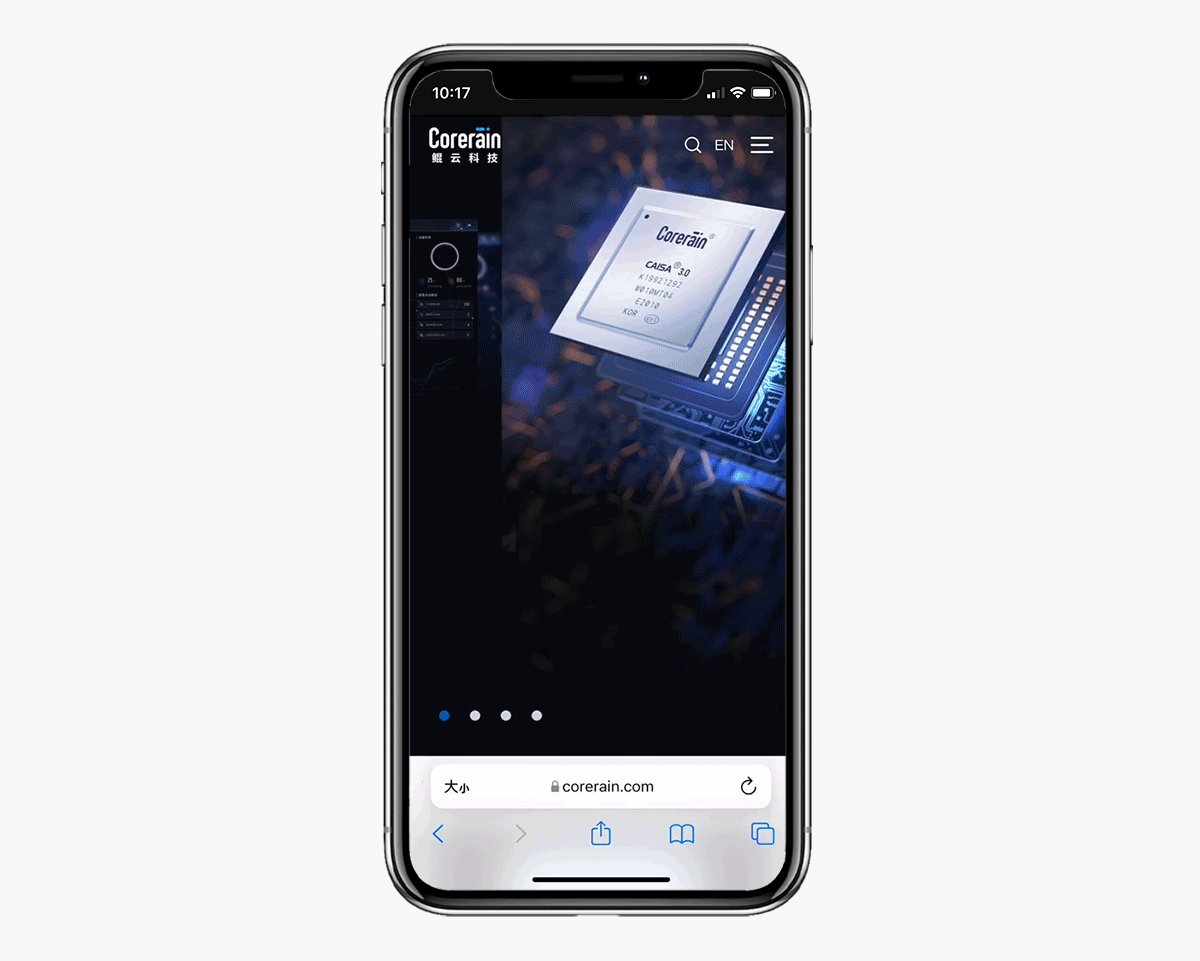
网站呈现给访客的第一印象尤其重要,而网站首屏则会作为传递网站风格及功能的媒介。我们从鲲云的品牌设计理念出发,以直观的视觉形式来体现科技感。
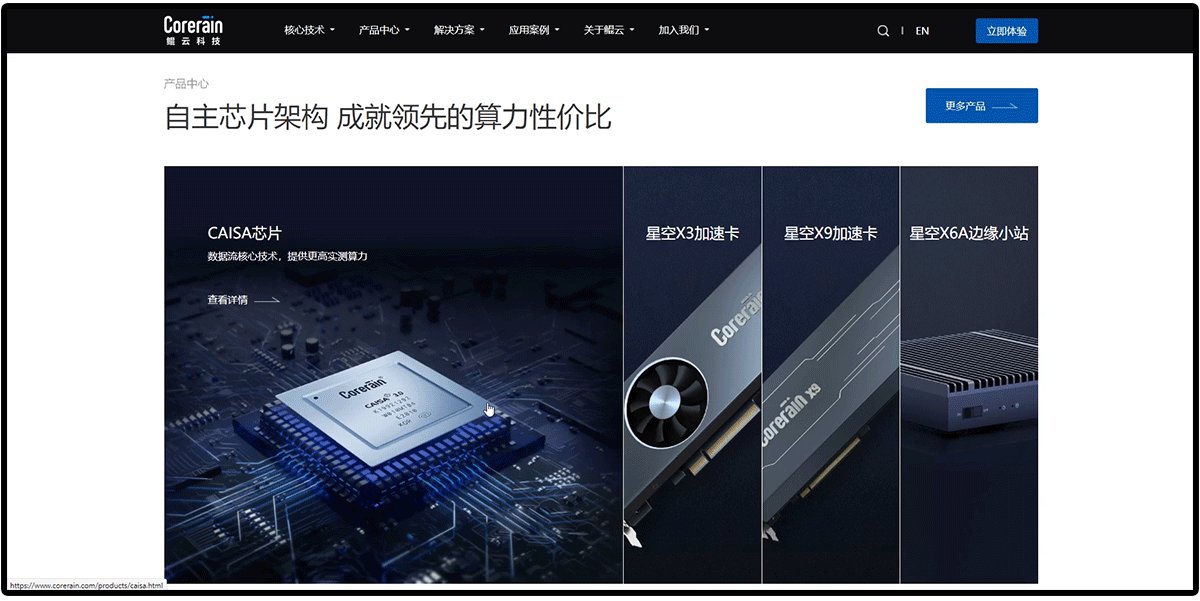
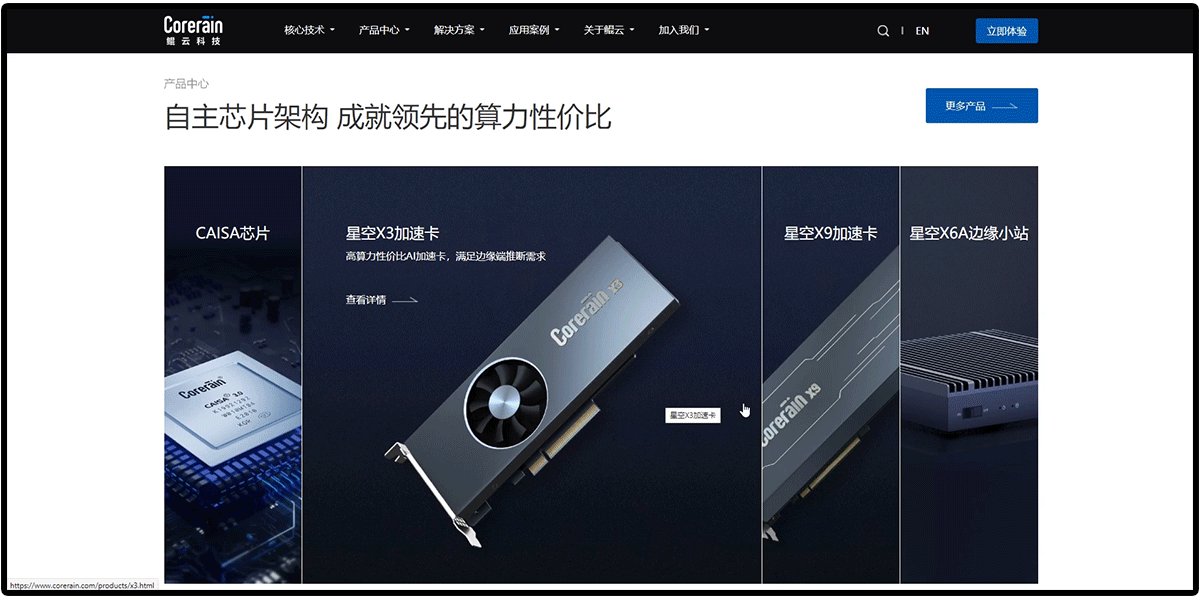
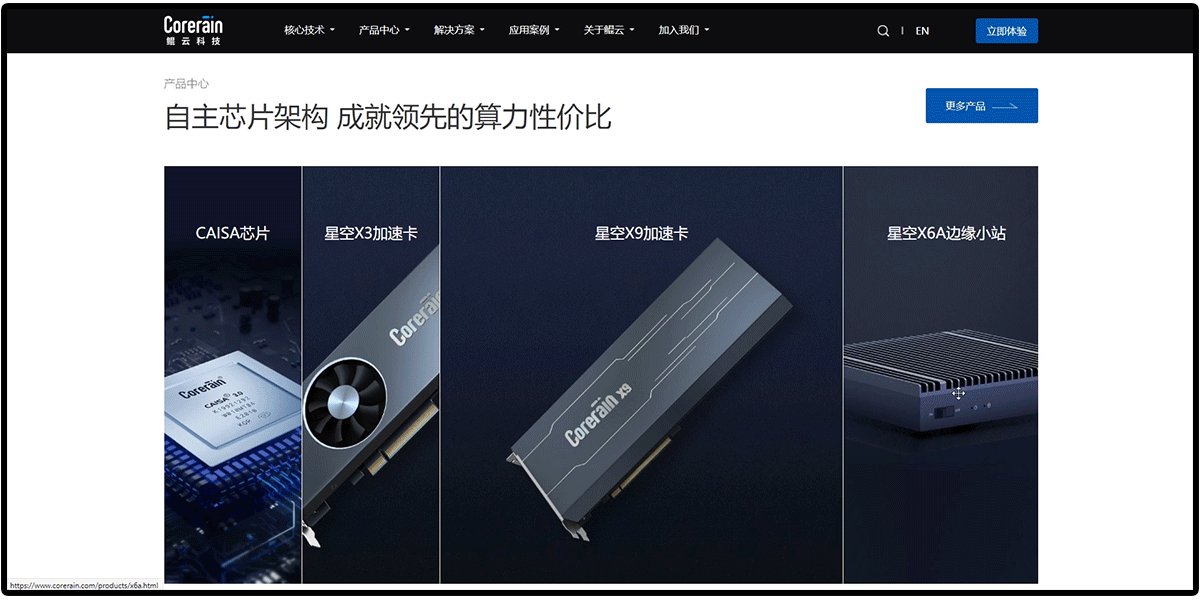
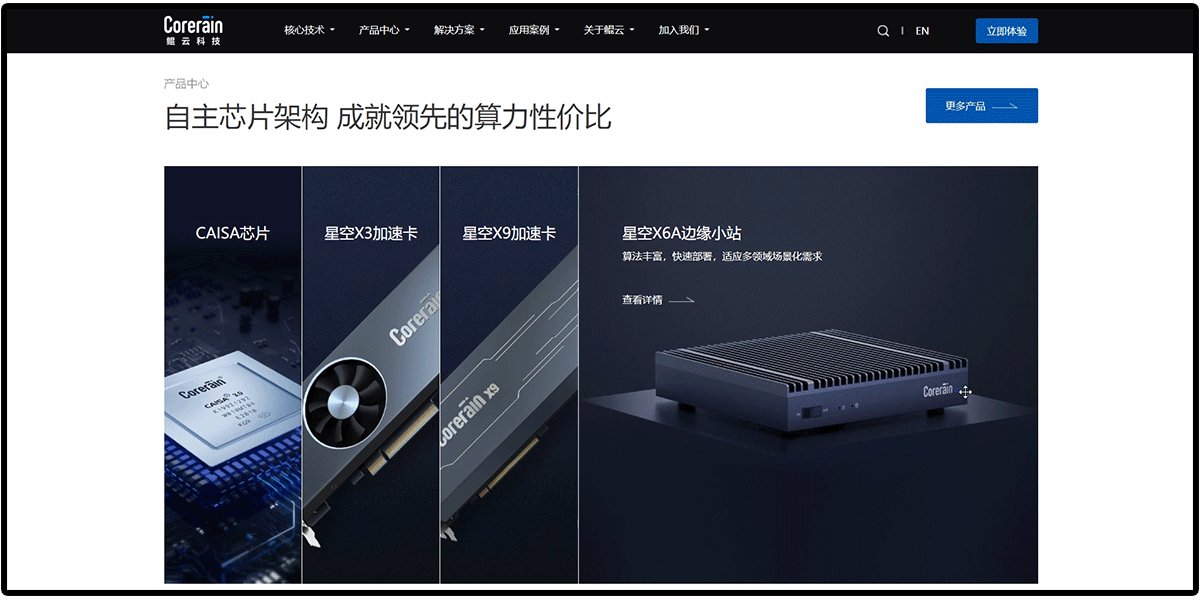
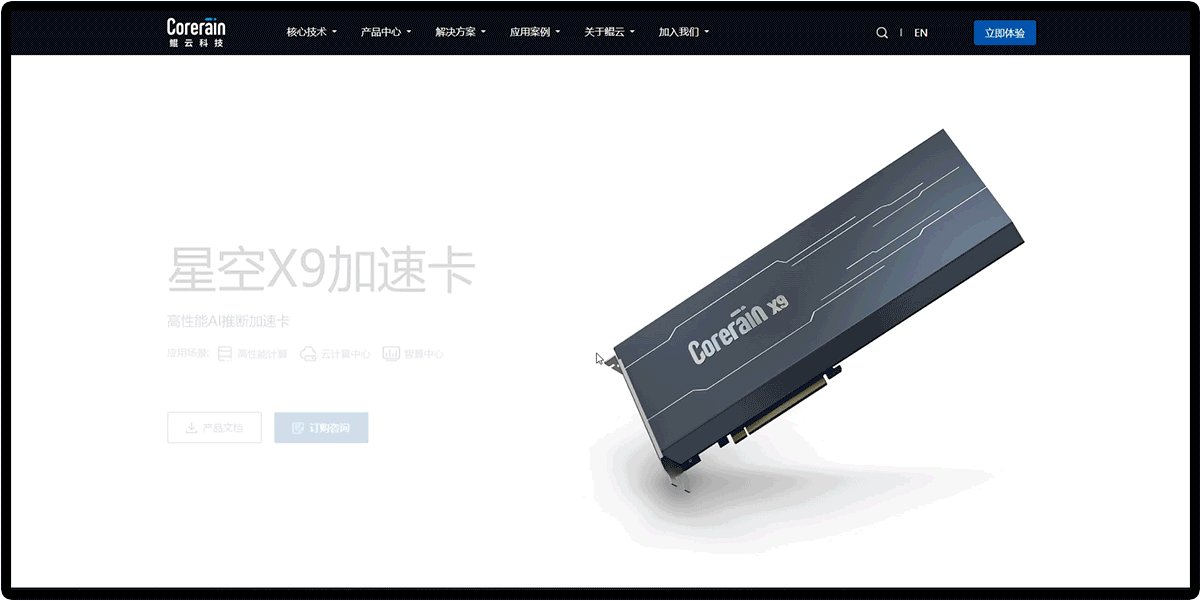
首页Banner质感升级
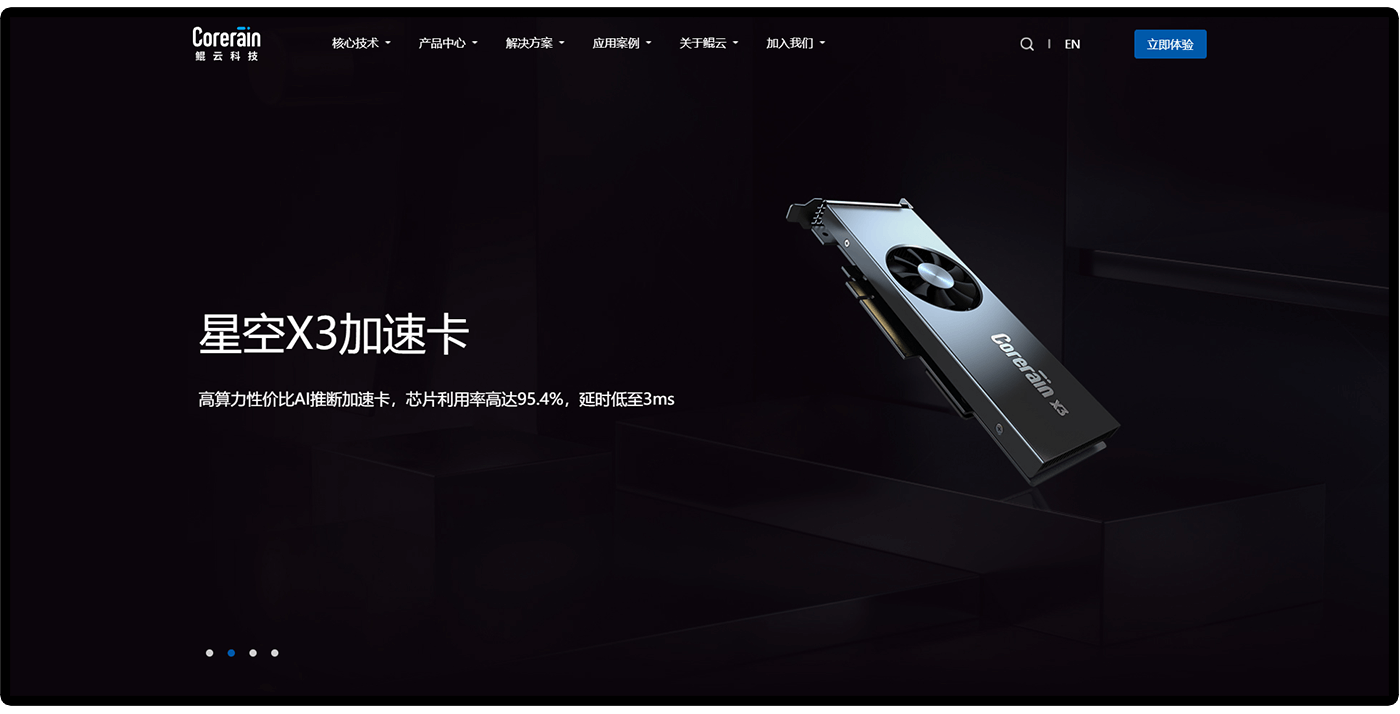
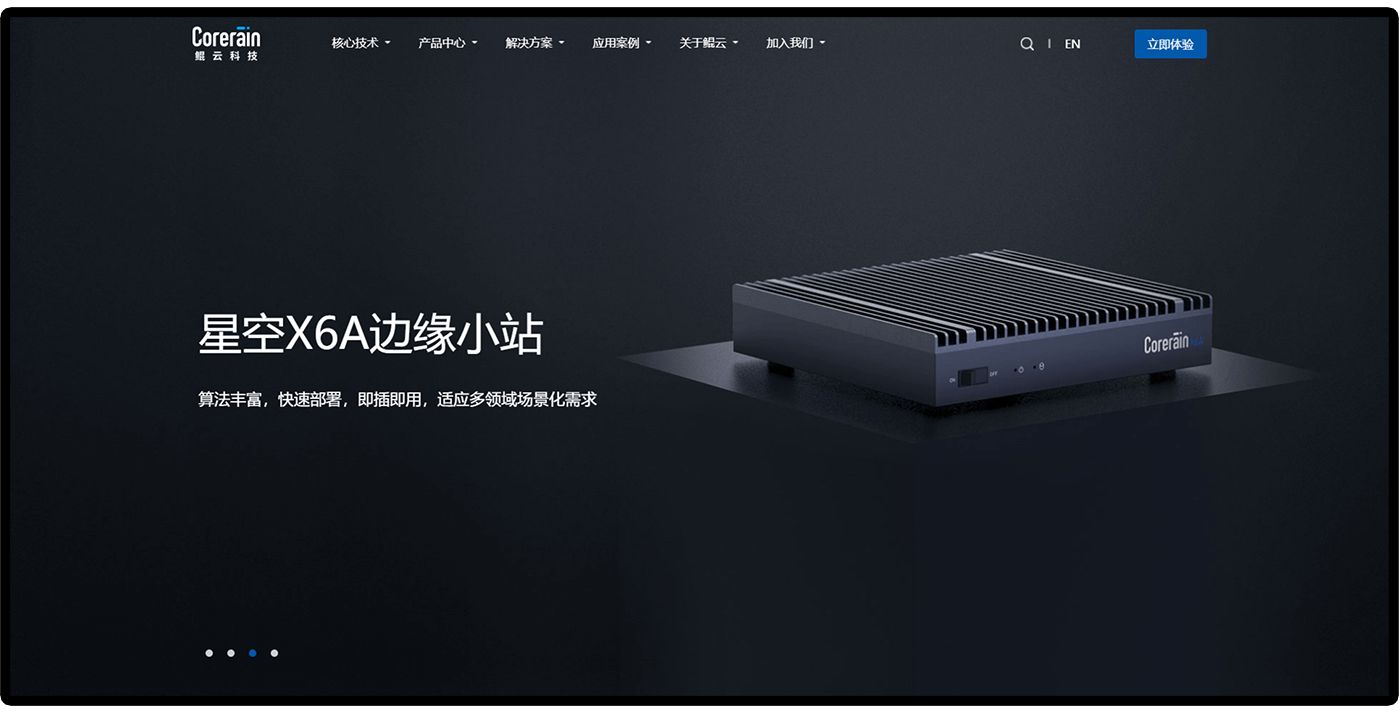
一个视觉效果好的网站,80%以上是靠优质的图片支撑。我们首先在官网首页Banner采用产品渲染图来呈现鲲云核心产品。首屏的功能性常会被忽视,其实,企业官网附带着商业属性,商业环境下的视觉应该更注重强化产品,满足需求的产品力加持。
一个好的渲染效果离不开高质量的产品模型,我们把控好建模质量。接着实现产品的完美展示,我们通过主要光源及补光掌握好产品形态,并把产品细节充分展现清晰的前提下,在产品暗面加入环境光,让整个画面更丰富饱满。


与此同时,完成产品渲染后结合了场景化的特殊版面来营造氛围,使整个画面更具真实感染力,还会给Banner图的整体效果带来不一样的感染力。

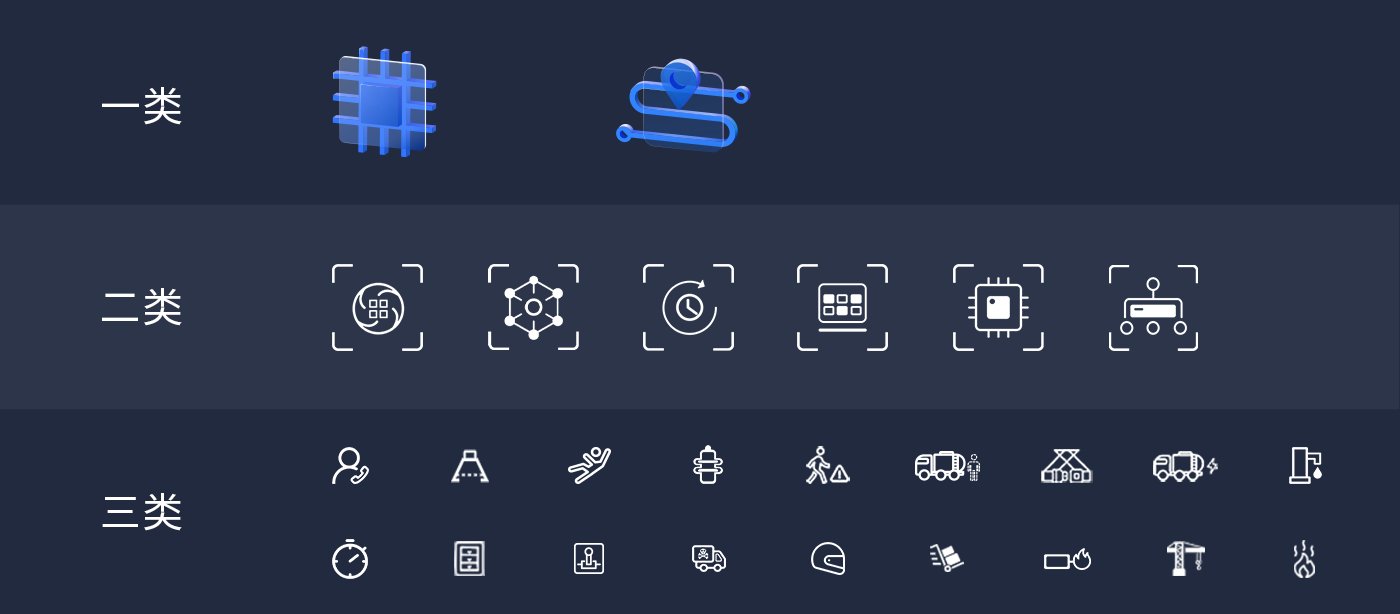
图标icon设计
图标是比文字更容易理解的可视化语言,它对于信息传递十分高效,可以说图标将这个世界结合起来。鲲云图标体系由两部分构成,分别是UI icon和3D icon。
3D icon可帮助访客更简易、高效的理解鲲云两大核心技术的实际属性。UI icon拥有清晰、简洁单色线性的特征,其风格符合鲲云品牌气质,每个图标特征和细节保持一致,在视觉上呈现出更好地统一性。


一个可以给人留下记忆点的网站,往往需要靠一个个精致到位的细节设计,做到让网站最终脱颖而出。可以说,细节是构建起整个设计的基本元素,细节不仅是细节。
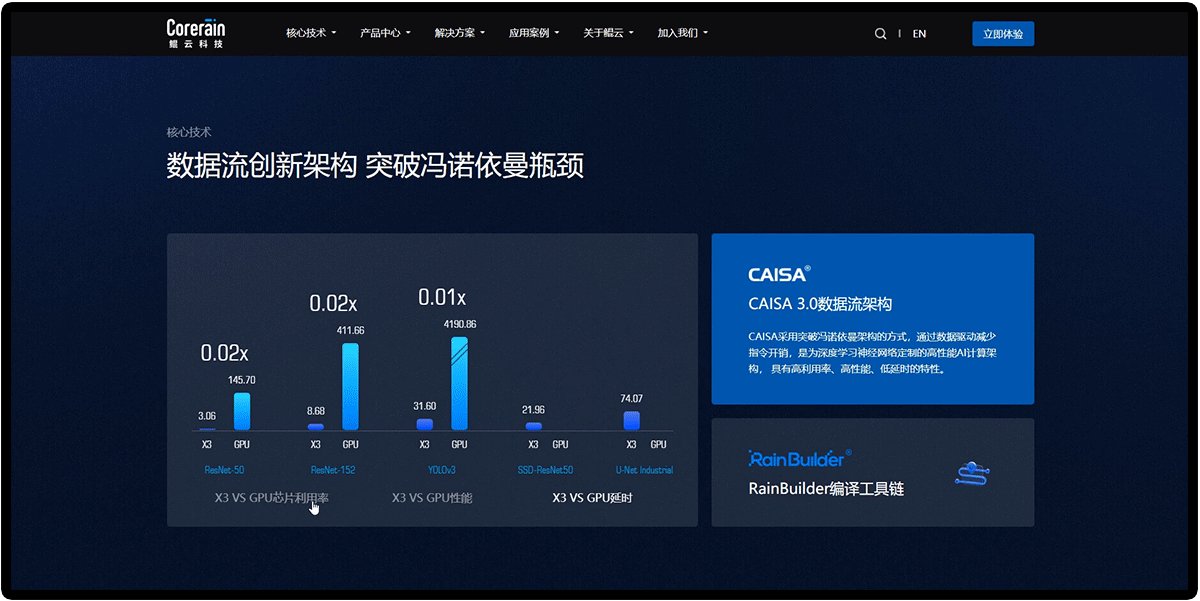
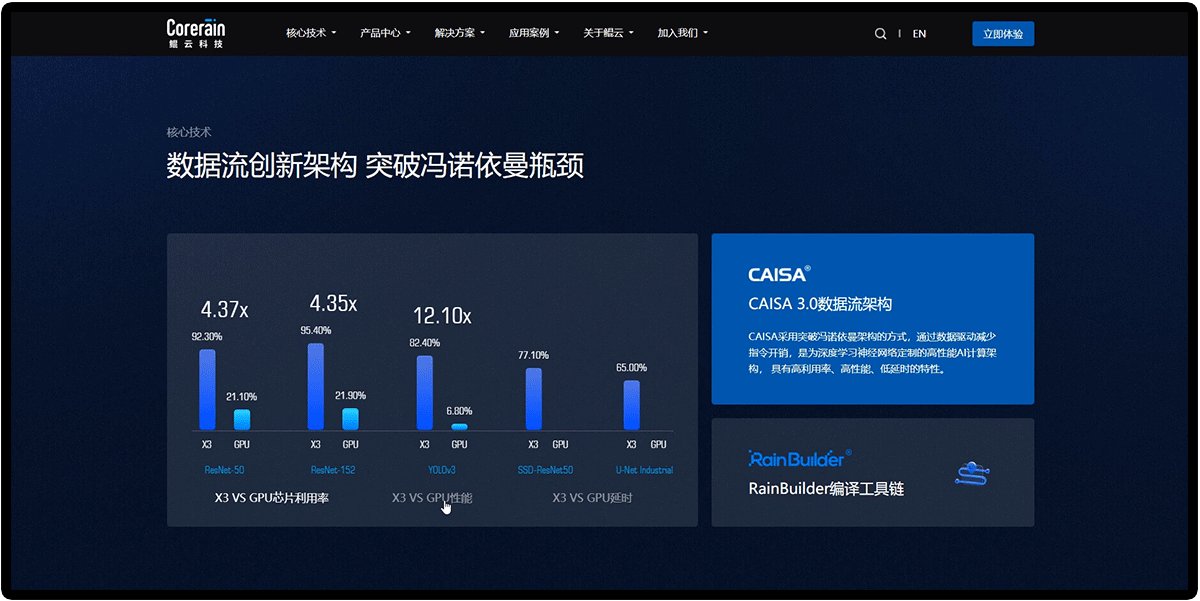
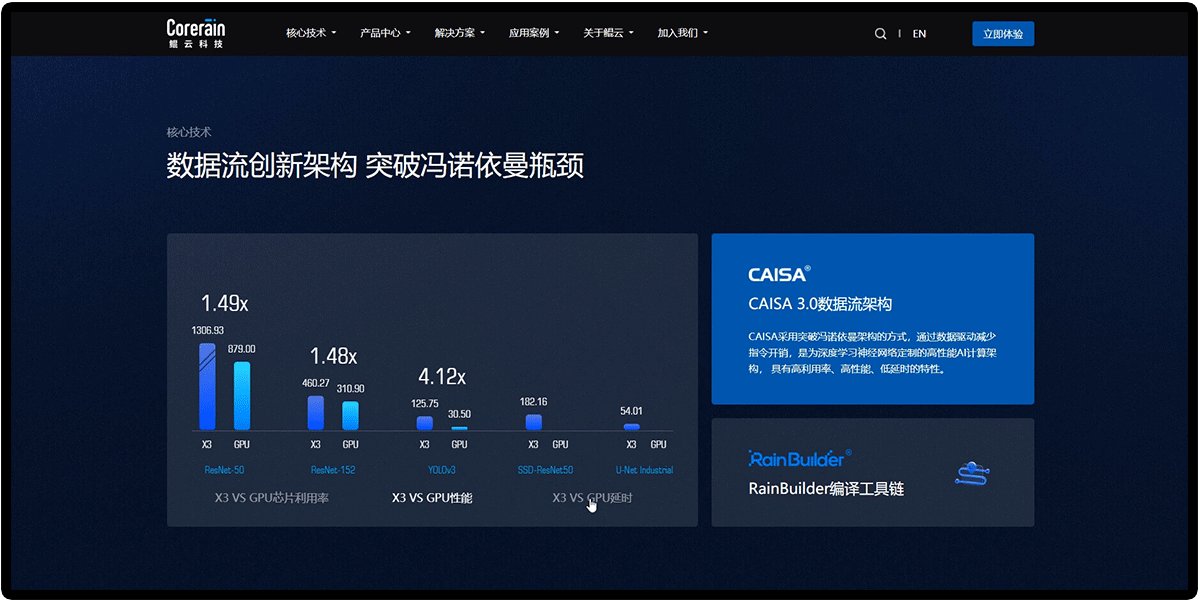
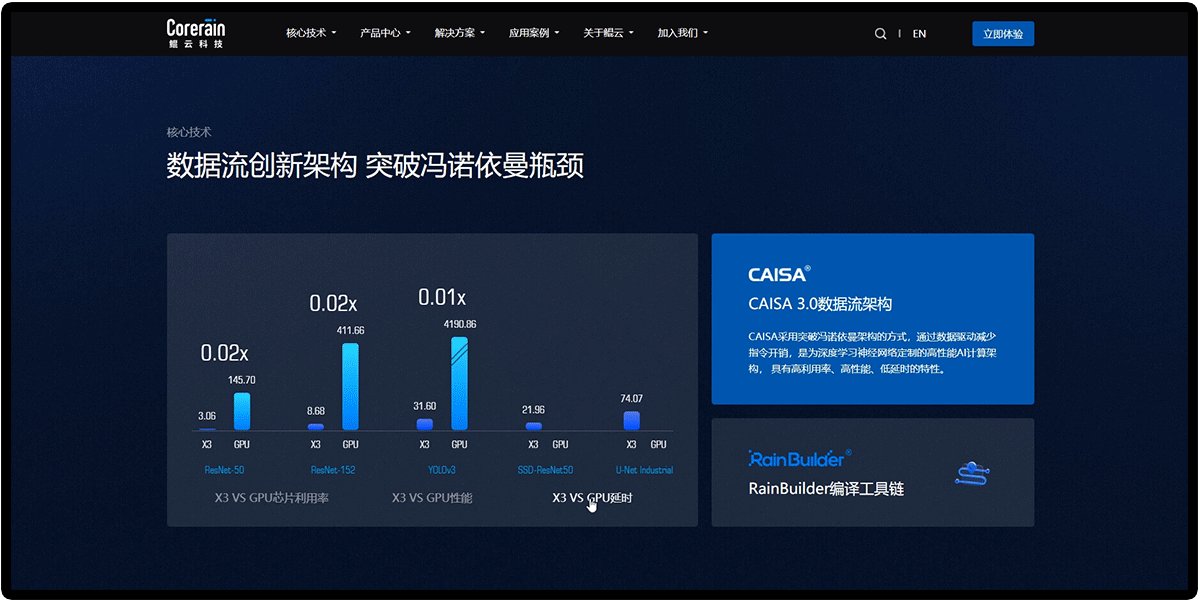
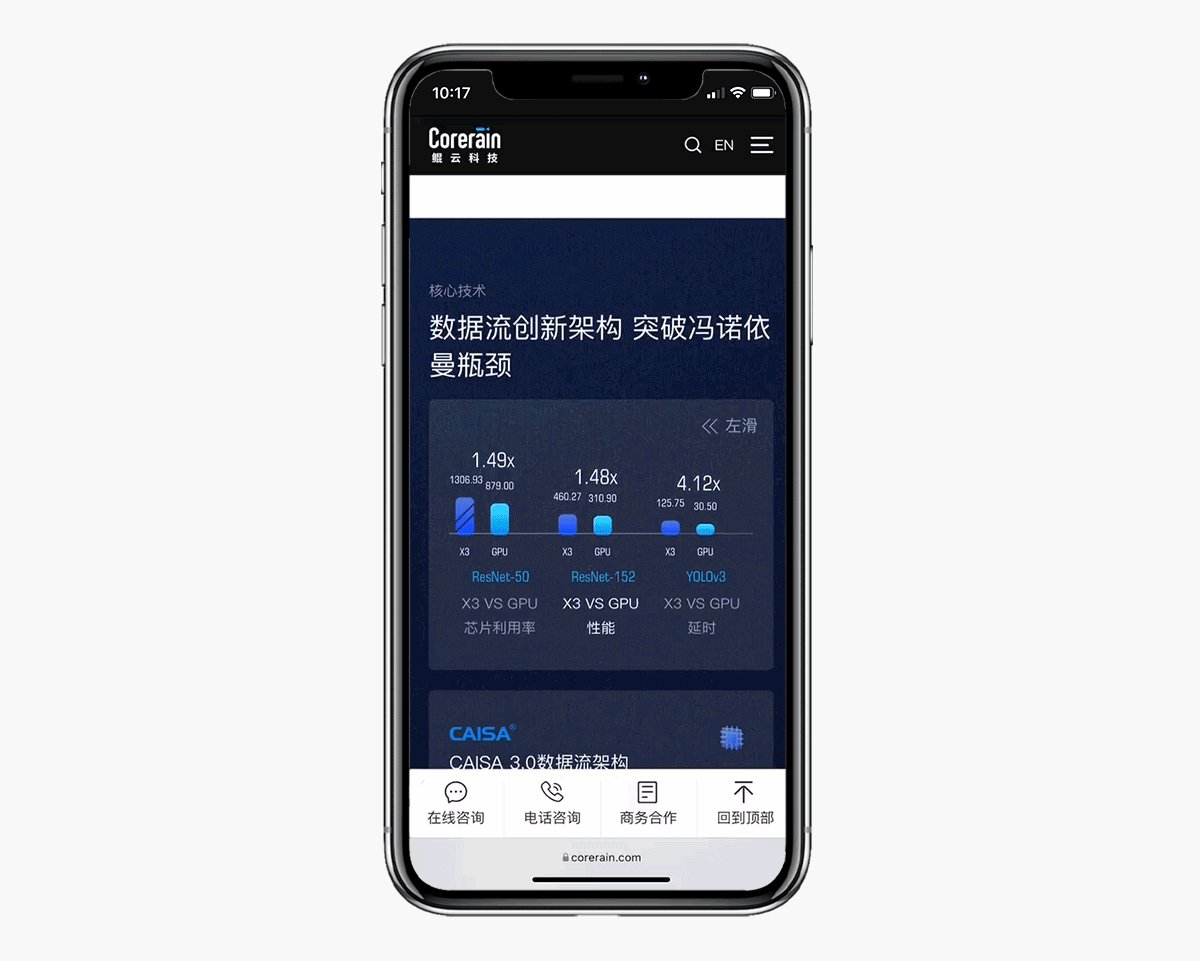
在首页接着往下呈现鲲云核心技术的第三屏中,鲲云核心数据流技术区别于普通技术,呈现这一点怎么做到鲜明对比?
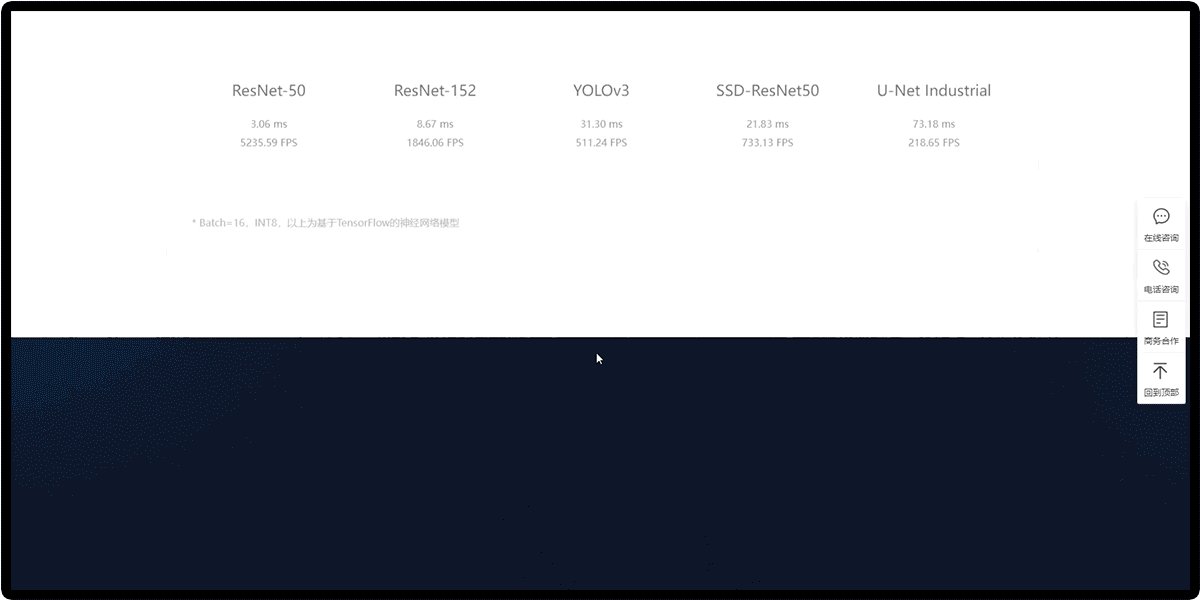
我们应用柱状图结合交互微动效的方式,将鲲云CAISA芯片与普通芯片进行利用率、性能及延时三方面的对比。当访客点击查看某一方面的对比,可触发柱状图由下至上匀速的位置及渐变色变化,更直观地向访客表明鲲云此款芯片可提供更高的算力性价比的优势。

在网站中较为常用且能保障性能的微动效有四个变化属性:大小、位置、旋转、透明度。这四个属性任何一种或是几种有所变化时,就能达到交互微动效的目的,如果再加入其它不必要的属性,则会影响动效的流畅度。
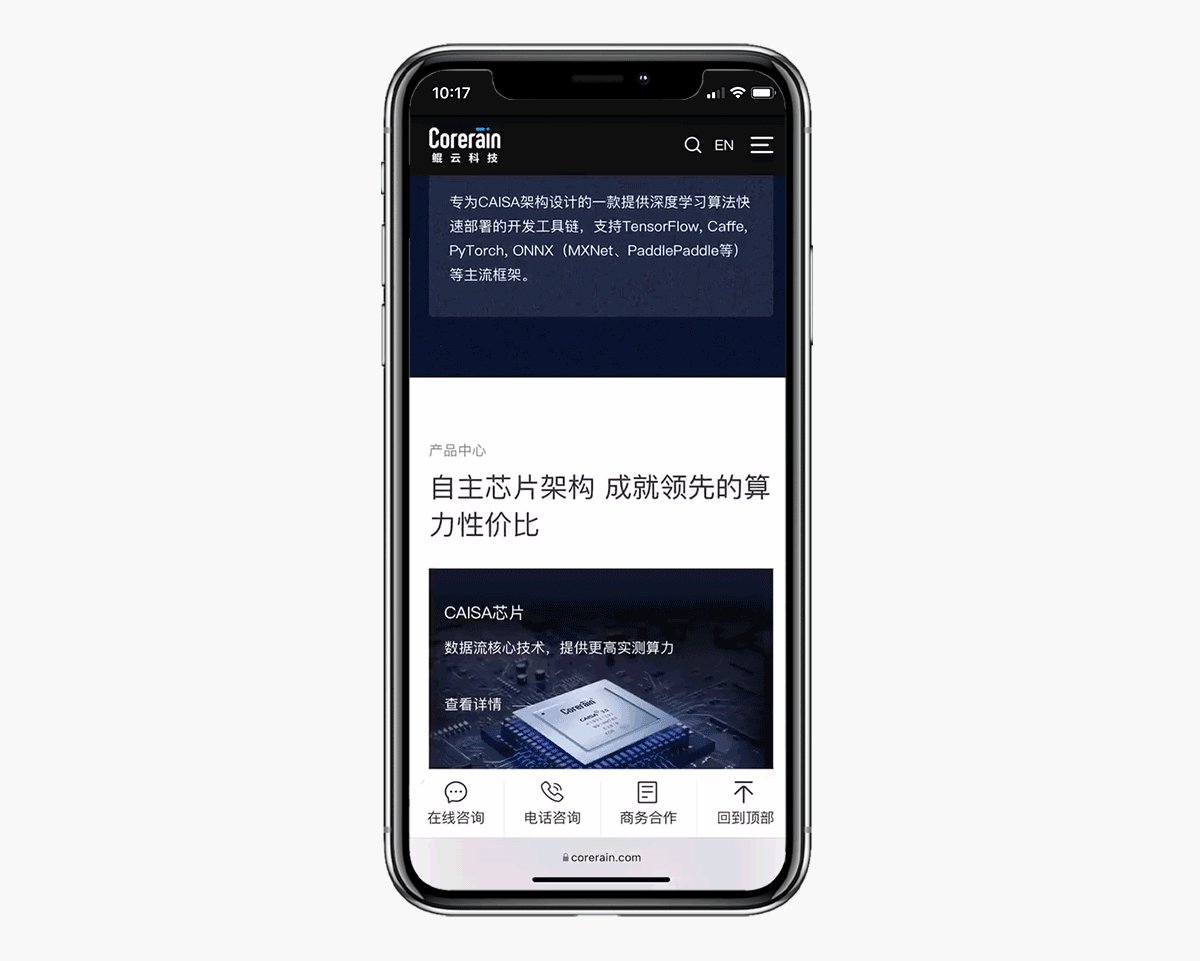
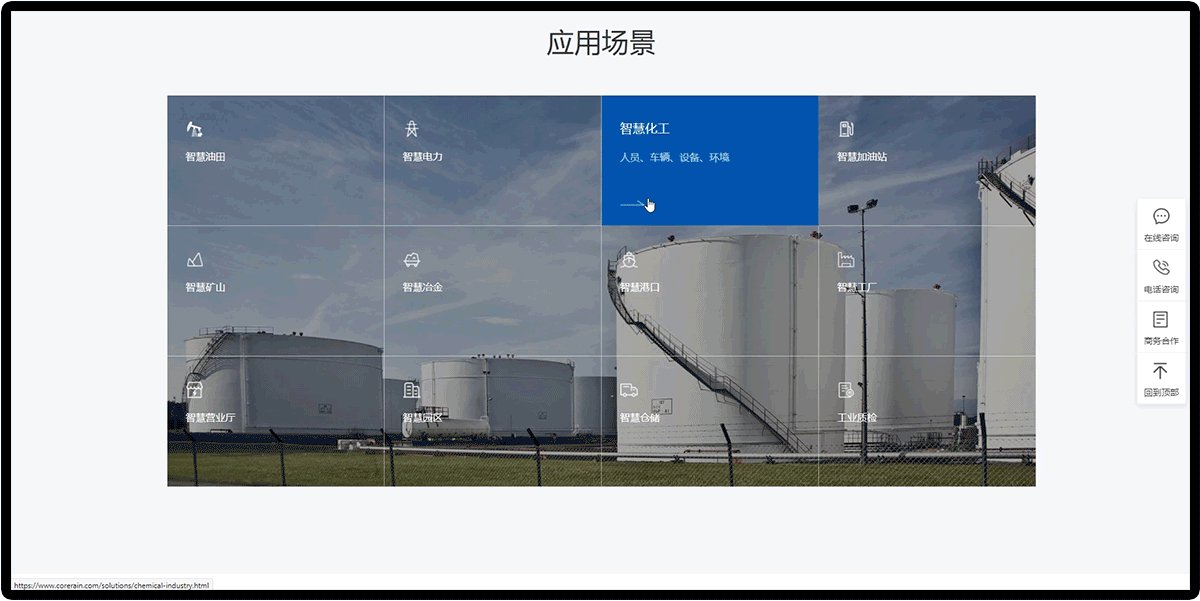
首页第四屏的四个核心产品展示中,移动鼠标放置各个产品版块触发的微动效,缓动的效果能让版块更自然顺滑,看起来十分舒服和谐,符合访客认知及预期。

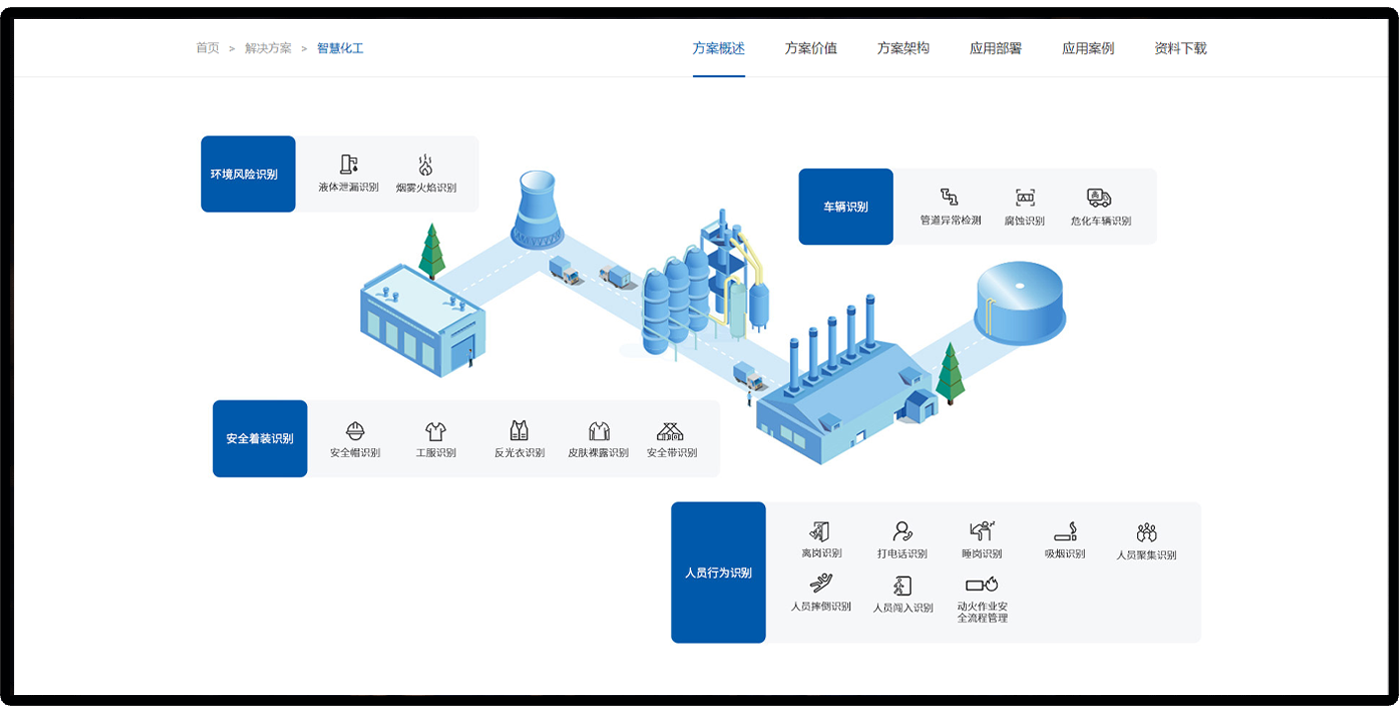
我们利用响应式网页设计构建网页布局,使页面能够更好地适配不同尺寸屏幕,进而使网页体验更适应用户的需求偏好。

官网建设需要遵循“不要让我思考”的原则,这是产品设计中广为流传的一句话。网站作为单向信息传播工具,我们难以左右访客的浏览行为。我们需确定官网的层级结构,做好访客整体体验的宏观把控,让访客按照我们设想的行为去操作。我们除了必须满足访客基本浏览需求之外,更要主动展示企业核心竞争力的内容,这是最终实现增长的有效途径。
我们从用户分层入手,站在各个访客角色的角度进行审视,使得鲲云官网各版块页面设计上不同的展示区、功能区以及CTA按钮等充分满足访客想看到的信息需求。诚然,各版块信息内容之间存在价值等级,例如知乎的问答会占据首页较大的空间。
根据鲲云先有技术再有解决方案的底层逻辑,我们将鲲云「核心技术」板块放置在导航栏第一位,先有「核心技术」,再有「产品中心」,后有「解决方案」及「应用案例」。



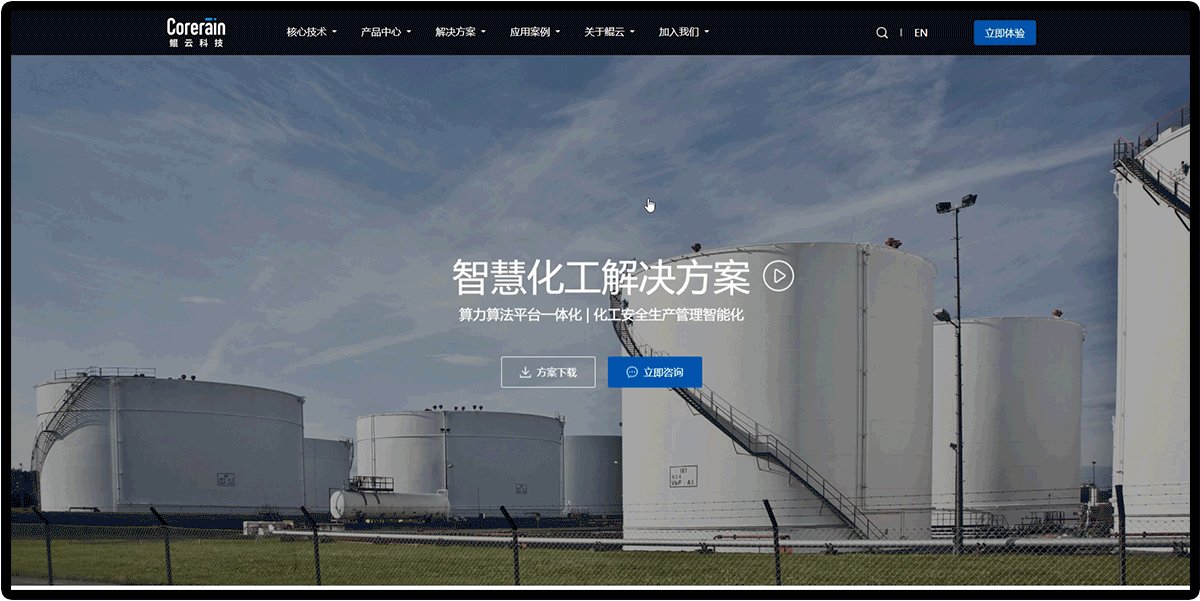
基于鲲云SEM投放需求,我们专门设计了专属落地页——「解决方案」版块,将官网首页与该广告转化页分开,各司其职。
大家应该多少有听说过,我们可以通过FABE法则和AIDA模型等经典方法搭建出一个优质的网页框架。当访客来到广告转化页时,如何快速获得想要的信息,并为他们建立起对鲲云产品的价值认同进而实现转化,这时就需重点打造信息分层。

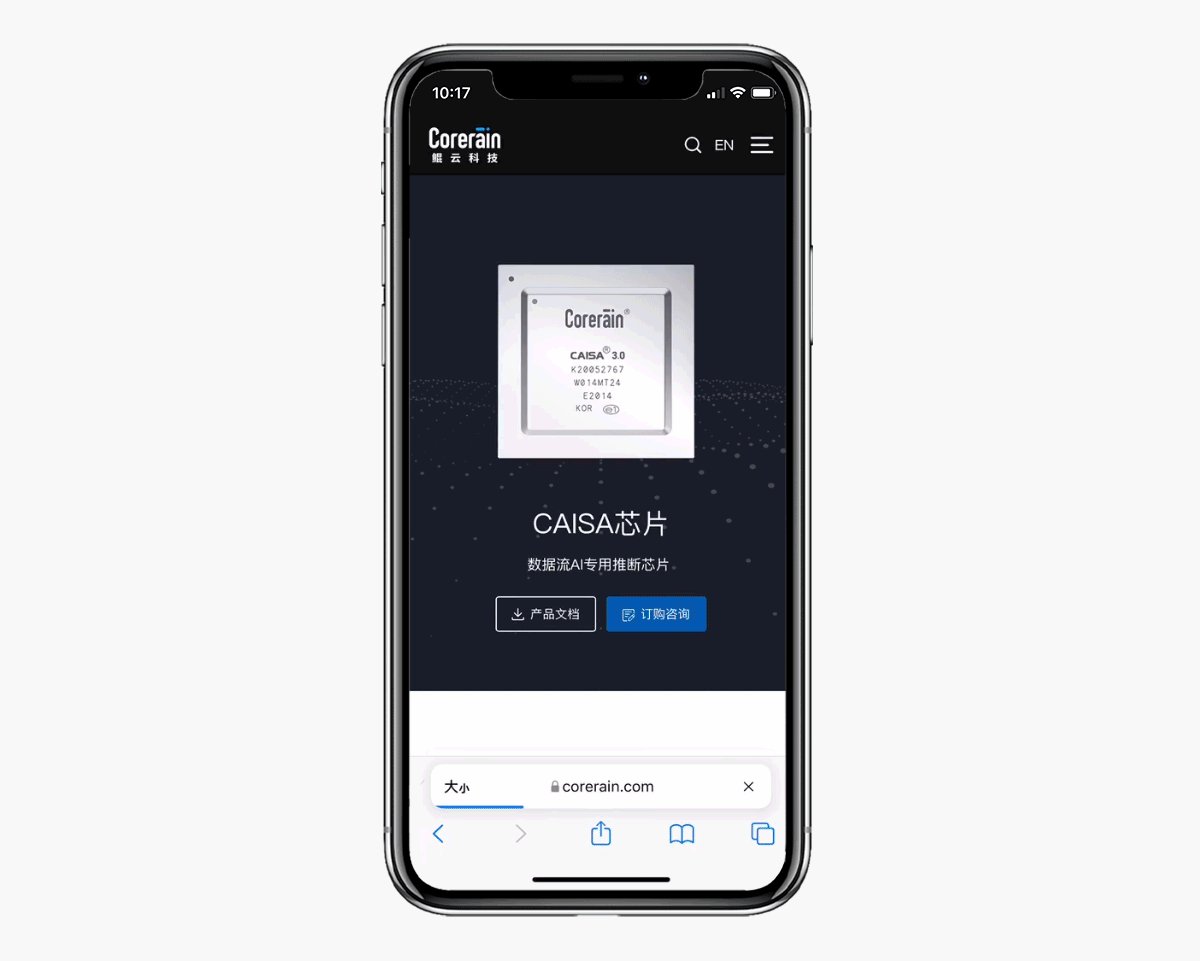
访客浏览页面时,不一定会经历完整转化过程才会转化,我们设计了及时的行为号召入口,帮助访客在某一节点做出行动时,实现快速转化:
· 咨询弹窗
· 右侧悬浮商桥
· 解决方案资料下载
· 底部「立即体验」入口
......

鲲云面向的客户群不仅是面向To B,同时面向从To B衍生出To G这一种特殊划分。基于这一行业特点,我们在整站设计中有更多精致度和可视化的思考,它不需要五花八门的Banner、会员体系以及炫酷的交互动效。
我们只需要让访客“惯性”操作,制定更符合人性的策略来指导设计,让访客按照我们设想的行为去操作,这是最终实现增长的有效途径。当然,提高转化率是我们引导设计的主要目的之外,降低访客的跳出率、建立起访客信任都在我们网站引导路径设计的考虑范围之内。
增长超人为客户做的从来都不仅仅是一个网站,而是为企业提供从营销策划到落地的一整套互联网解决方案。网站只是一个载体,我们真正的价值在于能够帮助企业找到正确的竞争优势,扭转高成本低转化的现状,实现营收增长。
如果你认可我们的理念并且刚好也有网站升级改版相关的需求,不妨和我聊一聊,相信我们彼此都会感到相识恨晚。




%








想了解鲲云科技的服务方案与价格?

关于谨防假冒增长超人名义实施诈骗的严正声明
我公司未授权或利用任何其他网站、APP、微信公众号等线上形式以“增长超人”名义从事任何网站充值、刷单等活动,任何以我公司名义邀约进行网站充值、刷单行为均属诈骗。